Alla gillar en personlig webbsida och ett sätt att göra din sajt mer personlig är att använda animerade/rörliga ikoner, det ger liv och rörelse till din sajt samt gör din sajt dynamisk.
Lordicons ikon-bildbank
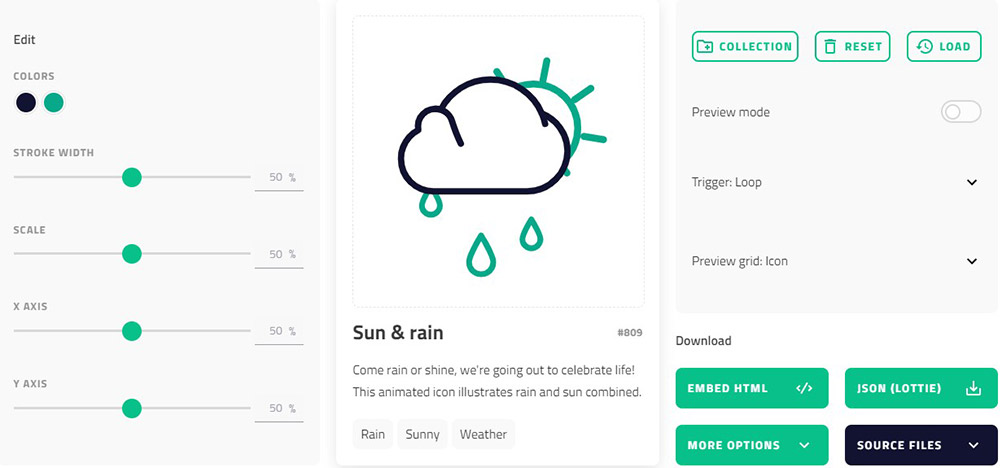
Vi på Insign Webbyrå använder oss av Lordicon. De har ett stort utbud av 1400 rörliga ikoner och vi gillar verkligen deras design. Det fina med Lordicon utöver de snygga ikonerna är att du enkelt kan ändra ikonens färg, storlek, tjocklek osv. direkt på webbplatsen. Dvs. du slipper redigera ikoner i bildhanteringsprogram vilket du kommer spara väldigt mycket tid på.

Vad kostar det?
Lordicon ebjuder en mängd animerade ikoner helt gratis. Vill du har tillgång till betydligt fler kan du ta ett prisvärt årsabonnemang. Se deras prisplaner på Lordicons hemsida.
Animerade ikoner kan fungera för att:
- Att demonstrera syfte eller funktion.
- Förstärka besökarens upplevelse av din hemsida.
- Uppmärksamma användaren till interaktion, som till exempel uppmaning till ett klick.
Man kan dela upp animationer på två sätt:
- För att förstärka den visuella upplevelsen hos besökaren och ge sajten ett personligare utseende, underhålla och ge besökaren belåtenhet.
- Ge information eller uppgiftsfokuserad interaktion med användaren. Detta kan vara till exempel animerade ”checkboxar” när du fyller i webbformulär.
Att sticka ut!
Så om du vill ge din sajt ett personligare utseende rekommenderar vi varmt att du använder dig av animerade ikoner och vi vill verkligen lyfta lordicon. Vi brukar alltid hitta passande ikoner när vi har byggt hemsidor oavsett vilken bransch vår kund tillhör eller vad som ska förmedlas visuellt.
På vilket sätt kan man använda sig av animerade ikoner och hur fungerar det?
Det kan vara när du håller muspekaren över ikonen så rör den sig eller när du klickar på en ikon. Många gånger kan man ersätta texter med ikoner och alla vet vad som vad man vill förmedla med sin ikon. Ta till exempel väderikoner. Går man in på SMHI.se och YR.no så talar ikonerna sitt tydliga språk. Har molnet tre droppar, så vet man att det kommer regna rejält osv. Varför inte ta det ett steg längre och använda rörliga väderikoner för att sticka ut och förbättra UI/UX? Gå in på lordicons hemsida för att se alla väderikoner.
Andra välkända ikoner som gör sig extra bra som rörliga ikoner är när sidan laddas och istället för en blank sida är det en ikon som snurrar eller prickar som rör sig. Då vet användaren att sidan laddas, slipper förvirring samt att hen har något att vila ögat på. Här ersätter ikonen text, det ger ett proffsigare intryck och användarupplevelsen förbättras.
Exempelsidor där vi använt ikoner från lordicon
På actmore.se använde vi fyra ikoner. Tre av dom rör sig när man drar muspekaren över men vi lämnade en av ikonerna rörlig hela tiden för att göra hemsidan mer levande. I mobilen visas ikonerna en och en och där är alla rörliga hela tiden. Ett annat exempel är hedkrokconsulting.com med tre ikoner som rör sig när man håller muspekaren över. Även här är ikonerna rörliga hela tiden i mobilen.